Easy & Affordable Website Design for Small Businesses
Finally an affordable website option that is easy and ready to grow with your business.

Fast + Affordable
Our aim is to get your new site available to new customers in 2 weeks without spending thousands of dollars.

Powerful Layouts
We've taken our best-performing website layouts so your business will shine above your competitors!

Customizable Design
It may be a 'template' but it is HIGHLY customizable to your brand so that no two sites ever look the same.

Guided Copywriting
Our layouts have instruction on how to write copy that connects with your ideal customer or client.
Our Websites Have A Proven Track Record
Warrior
MODERN | VISIONARY | INFORMATIVE
Great for any business niche! A content first website to assist customers in finding all the info they need to choose you.

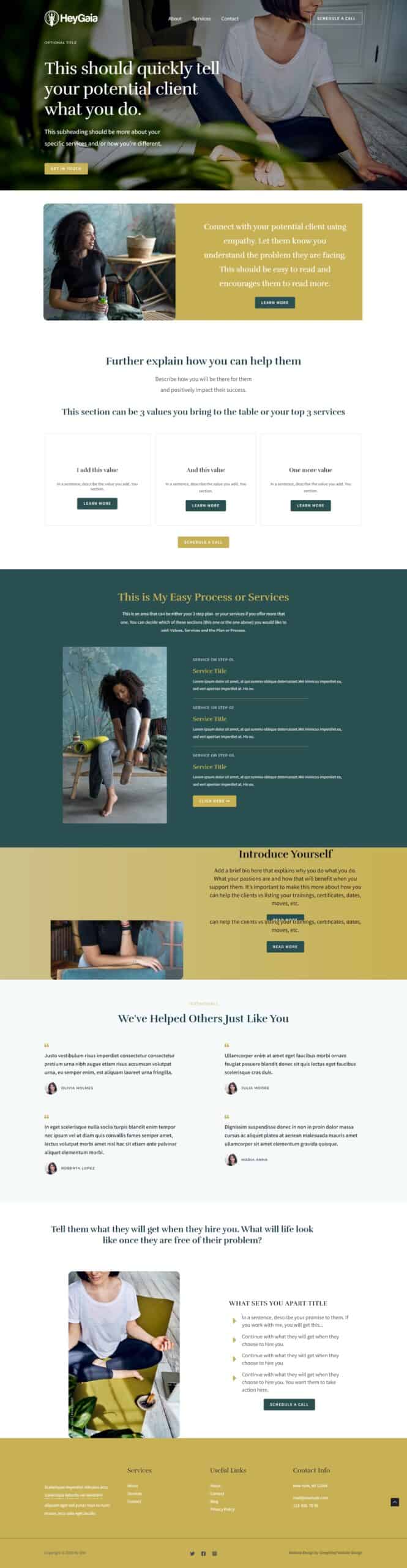
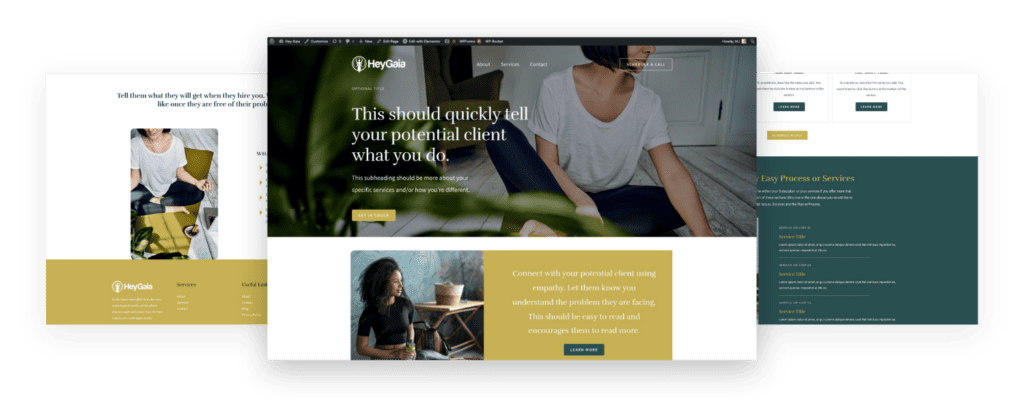
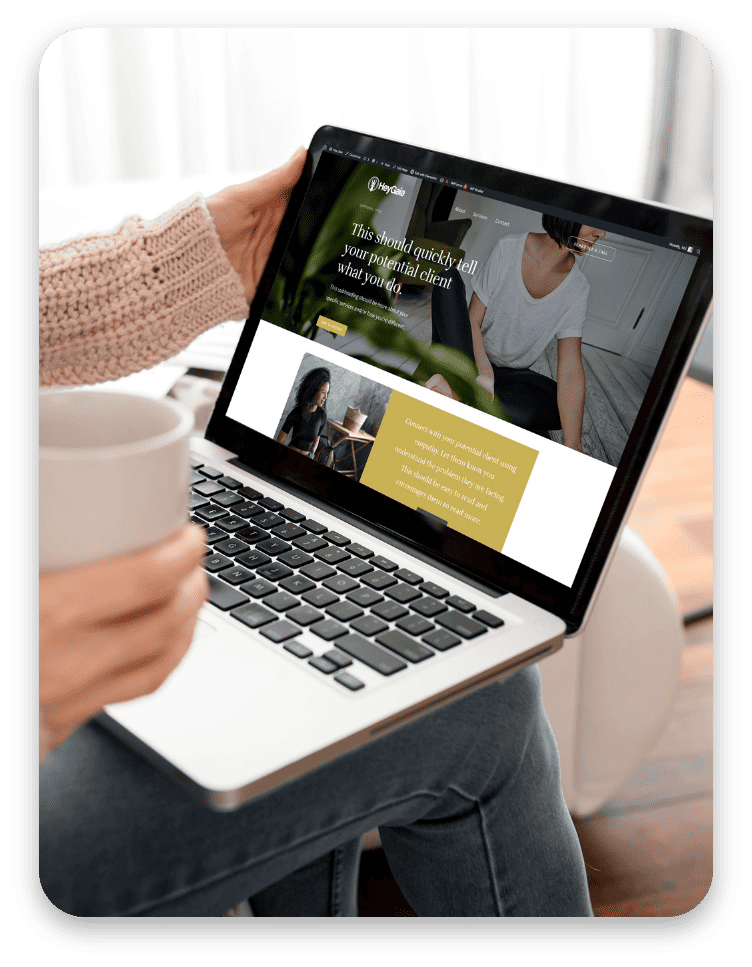
GAIA
CLASSIC | WARM | INVITING
Perfect design for an individual or business with a few services. Warm and inviting to your new clients.

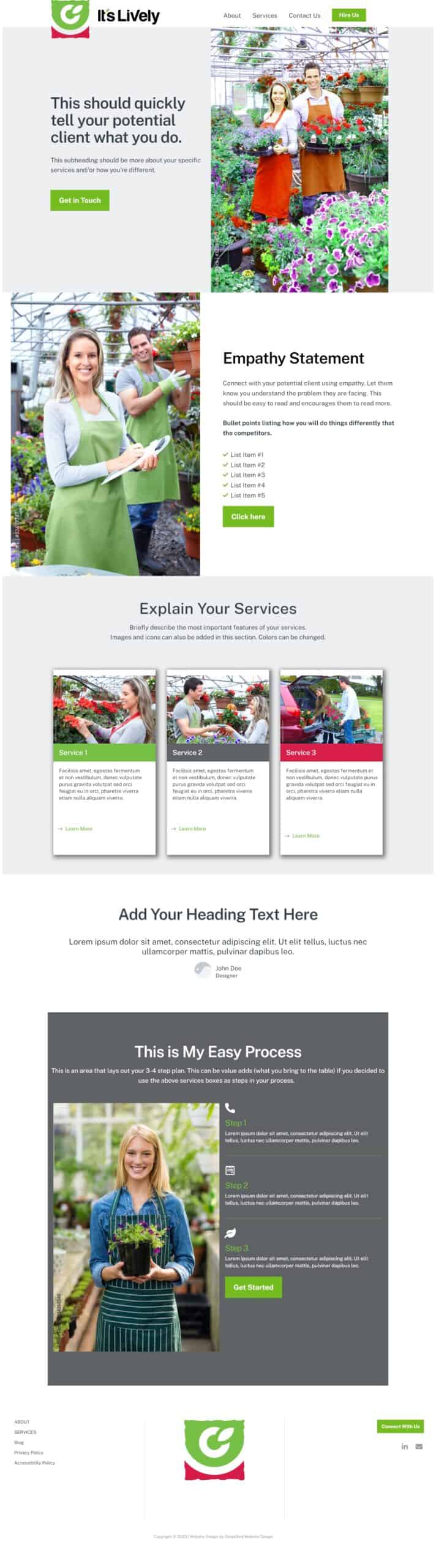
Lively
BRIGHT | VISUAL | SIMPLE
Created to allow your imagery to pop! Debut your best photos and use crisp colors to invite users to choose the next step.
You don’t have to spend 5 figures to get the website you deserve!
You don’t have to spend 5 figures to get the website you deserve!
For a little under $2K you can get a great website that you can grow into.
1 Payment
-
Website Design + Set-Up
-
4 Main Pages
-
Blog Main Page
-
Access to Stock Images
-
Easy Process
-
Pre-Launch Review Session
-
Training Videos
-
Website Care + Hosting
2 Payments
-
Everything included in the one-time payment option.
-
Two payments spread over 2 months.
-
We host all sites that we build. You can take your website with you once payment is fulfilled.
3 Payments
-
Four payments spread over 3 months.
-
Everything included in the one-time payment option.
-
We host all sites that we build. You can take your website with you once payment is fulfilled.
*We assume that you will host your site with us. If you decide not to or you decide to move your site to a different host in the future, you will need to purchase the licenses for Elementor.

You could have a new website in two weeks…are you ready?
The process is easy!

Pick Your Template
1 Choose a customizable website design template that best suits your business.

Complete Our Form
2 We will guide you in providing the content for your website and you submit using our form and Google Drive.

Get Your New Site
3 We will launch your website in about 2 weeks.

You Get
- Premium Stock Photography with Adobe Stock
- Customized Template
- Individual Support
- Ongoing Website Maintenance
- A WordPress Website
- Premium Hosting
- Project Management in Google Drive
- Video Tutorials So You Can Make Edits
Trusted by small businesses just like yours
What our clients say about us.
I have been delighted with the work Melissa has done for two of my businesses and have seen direct, tangible outcomes of the work with her. She is easy and refreshing to work with her, as she really does simplify and streamline what others in this industry make complex and unmanageable. I am so relieved and excited that I have been able to work with her over the last 3yrs.
Several of my colleagues have also utilized her services at my recommendation and are equally as satisfied with their experience working together and their results. My only regret is that I didn’t start working with her sooner.
Melissa has this great (unusual) blend of technical, design and people skills. Having worked with her before, we upgraded to the full package and got a lot of her time for the second project. She really helped us hone in our message(s), the look and feel that we present to the outside world, and get us optimized beyond what I could imagine. She was excellent at accommodating our changing needs and various personalities. The work and the outcomes was excellent.
She trained me how to manage the website, and to use the backend to fulfill custom orders. She set up the SEO plan so that my website became discoverable on the first page within a week, which is almost unheard of. Melissa had many ideas for how to make the site better, and we executed. I am very proud of the work that we did, and look forward to using this website to launch my new business.
I would recommend Simplified Website Design to any business. Thank you Melissa!
The staff at SWD has massive talent! From the beginning of website design conversations to the final launch, Melissa was extremely patient, super responsive, and very generous with her time. SWD went above and beyond what we envisioned our site to be. The attention to detail and willingness to go the extra mile really made a difference. The work they produce is of the highest professional quality.
Without a doubt, Simplified Website Design is an awesome group to work with. Thank you Melissa & SWD team!
I especially appreciated their attention to detail and willingness to make adjustments until everything was perfect. I couldn’t be happier with the results. I highly SWD to anyone looking for a top-notch web designer!
Melissa & Team-- Thank you for your kindness and devotion to helping businesses succeed!
A little heads up: $1500 isn't enough money for a good website, but $15,000 is also ridiculous unless you're doing e-commerce or installing an Ai. Simplified was clear about this with me.
You can always tell an industry where the consumer ignorance about the product they are buying is high, because there are sooooo many operators in that space and pricing runs a wide, WIDE gamut. There are so many bait-n-switch schemes in the website design space. I had to work HARD to find a legit operator, and to my great relief, I indeed found it in Simplified Website Design, and for that reason, I consider it a duty to the business community to highlight this incredible company.
Simplified charged a fair price for a customized template wordpress website, SEO optimization, and ongoing monthly hosting and maintenance. Melissa and her team worked with me over a series of zoom calls to select & customize a template and then SEO optimize it. They even set up my wordpress login with a handy visual editor so that I could make my own edits down the road, and they followed up with me every step of the way, answering every question and addressing every concern with care, patience, creativity and expertise.
I highly recommend Simplified Website Design for all your web needs!
Frequently Asked Questions
Our customized WordPress Elementor Templated sites start at just under $2K. Check out our Web Design Page for affordable website package options.
Our goal is to get your website built within 2 weeks. There are variables that could affect that timeline such as demand and our communication. We will notify you if we expect it to take longer than 2 weeks.
On the flip site, if the website is stalled due to no response from the client, the project will be canceled and will need to be restarted. We understand that things come up and life and can pause a project if that is the case. But if after 3 months of no response from the client and several attempts to reach out, we will need to start over with a new package
No problem. In this case, we would keep your existing site up and build your new site on our server with a temporary domain name. Once your new site is designed and launched, we switch your existing domain to the new host. This will replace your old site and you can cancel your old hosting.
Generally, we do not jump in and make changes on websites that are built by other developers. Our focus is the full client journey, but if you become ready to refresh the design and messaging of your site, we would love to be your web design company!
No. The template is just a starting point for the layout. Although, users do expect a website to flow in a certain manner and I feel it’s important to keep that familiarity within each site – considering the attention span of the person scrolling your site and how little time you have to convince. But as far as the design goes, your site will be your own. With your logo, colors, images, fonts and overall brand vibe.
We provide VERY BASIC SEO and can point you to tutorials. We offer consulting services and have partners who can help you with all of the local SEO essentials!
It’s time to get a website that



You can be proud of

Let the days of being embarrassed about your website be over! Your new website will be professional and eye-catching.
Converts browsers into customers

Our content guide helps position your website’s text into a story that convinces and converts.
You can afford

Get a high-converting and professionally designed website at a fraction of the cost of a fully-custom site.

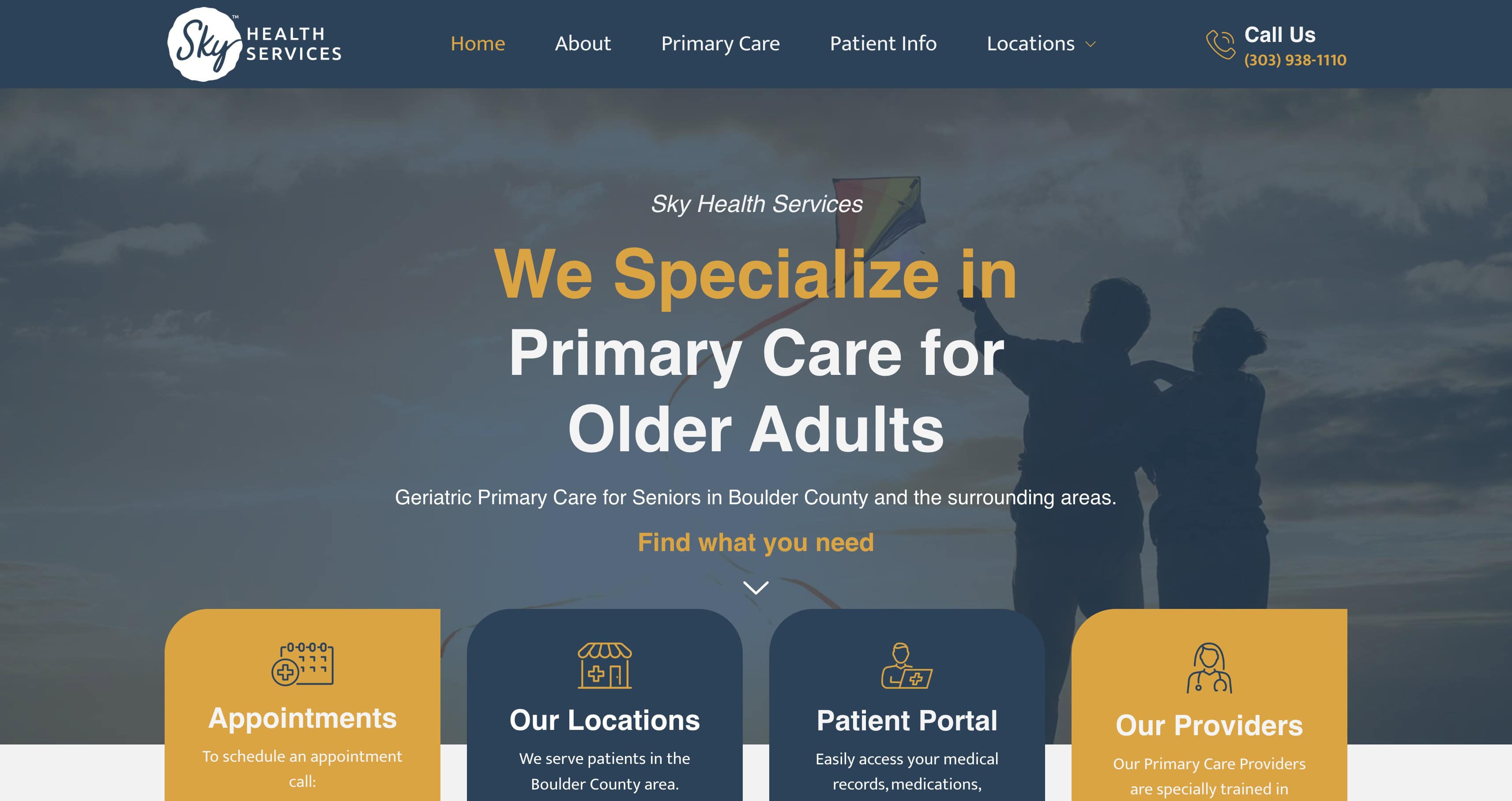
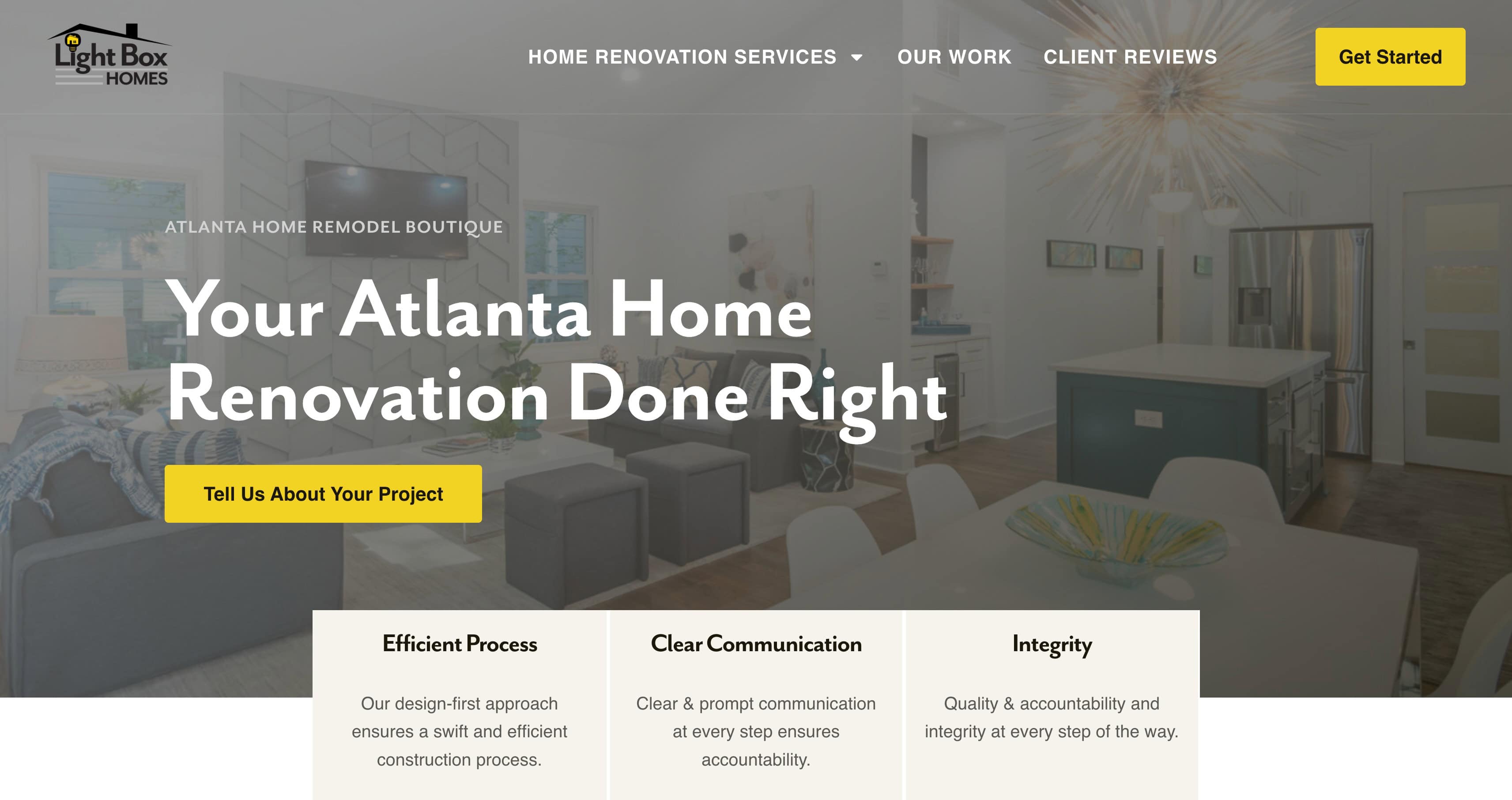
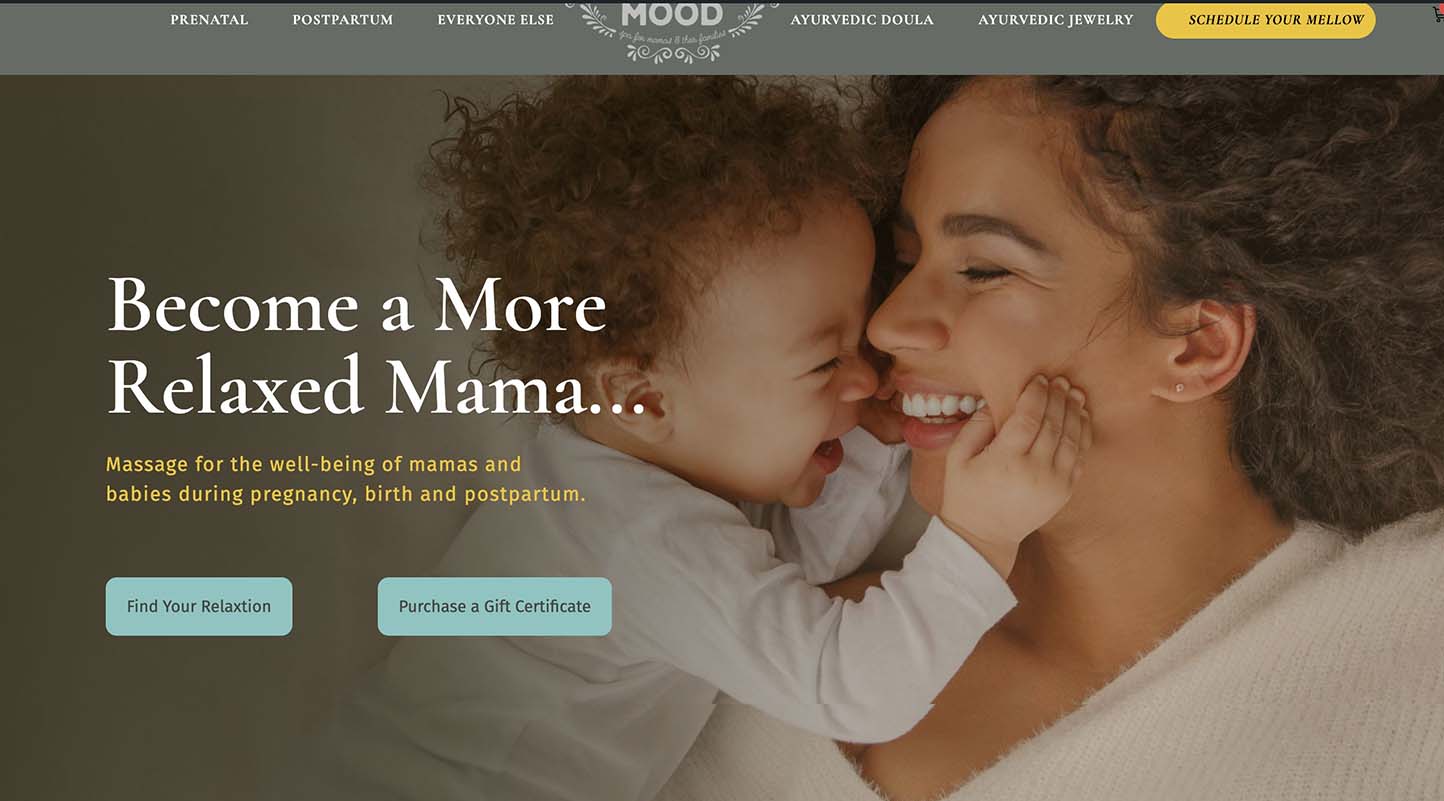
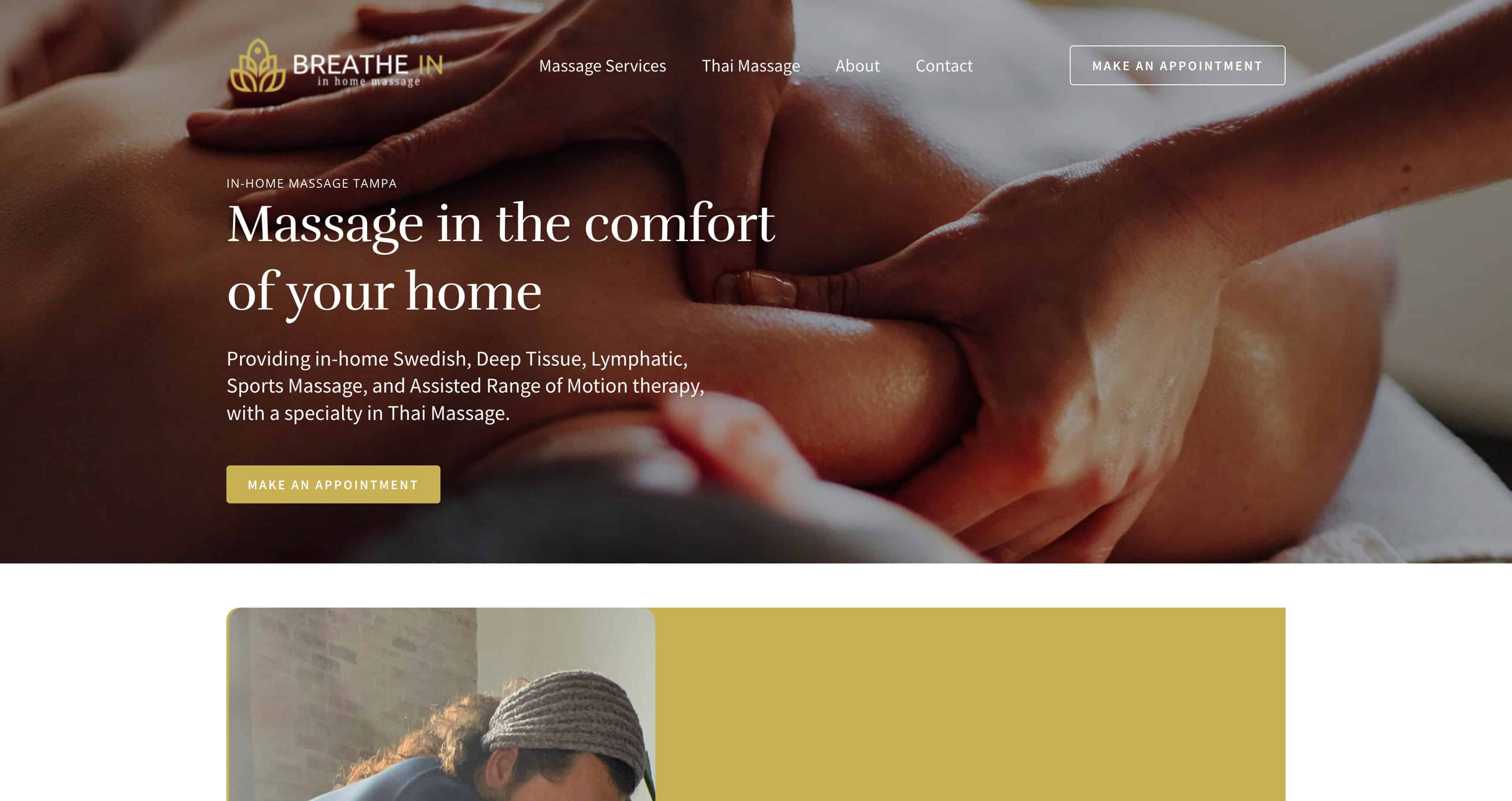
Our Web Design Work
We have designed and built websites for small businesses just like yours!